Software engineers guide, Our development approach for accessible front-end code
Our development approach for accessible front-end code helps us meet the BBC Mobile Accessibility Guidelines.
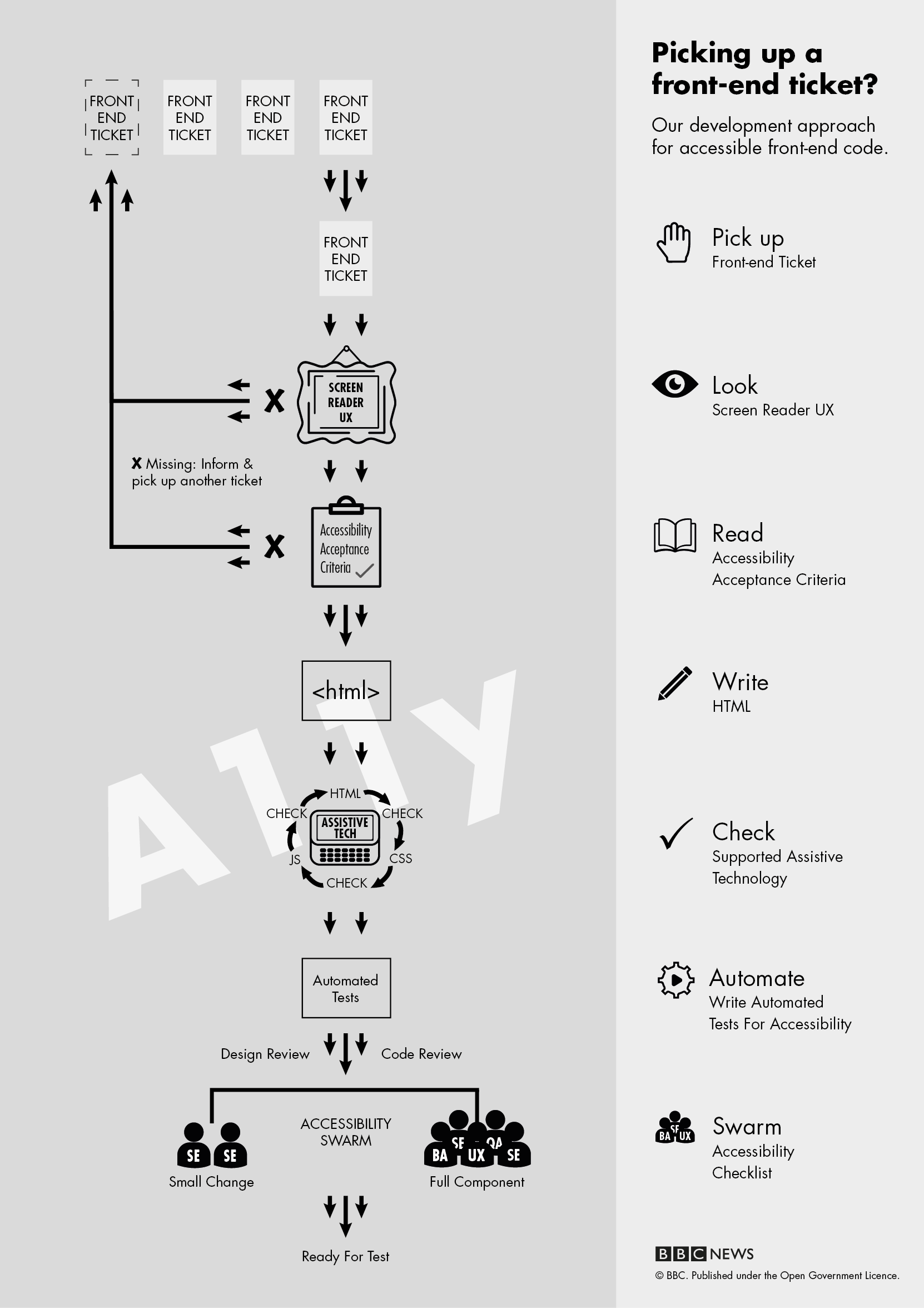
Step by step
We’ll take you step by step through our development approach for accessible front-end code from picking up a front-end ticket.

Step 1 - Pick up front-end ticket
Pick up a front-end ticket to work on, this could be a Jira ticket or a GitHub Issue depending on the workflow of your team.
Step 2 - Look at screen reader UX
An accessible design approach includes documenting the non-visual user experience (UX), for screen reader users. This also helps in achieving a good UX for other types of assistive technology users. Before writing any code, look at the documented screen reader UX.
Don’t leave it to chance:
- Interpretation - By looking at a visual, many engineers will be able to interpret the screen reader UX. Though their interpretation may not be the same as what the designer had intended.
- Knowledge - Like designers, engineers have different skill sets. Some know more about HTML and accessibility than others. This documentation enables designers and engineers to better communicate and collaborate.
- Creative license - Visual styling doesn’t always follow the rules. For example, as part of a component you might have a heading which has low key styling, as the designer didn’t want to draw attention to it. How do you know for sure that element should be a HTML heading if it doesn’t look the same as other headings?
- Consistency - You cannot assume that all engineers will interpret a visual in the same way. If you work in a large team, it’s more than likely multiple engineers will work on a component.
As an engineer, you are likely to have a higher degree of working knowledge for HTML, than a designer. If you see an improvement that could be made, talk to UX before implementing any such improvement. UX are responsible for designing the user experience. Period.
If a div or span HTML element has been specified decide which is the most appropriate non semantic element. No semantics will be announced from either. Though they can both affect the screen reader user experience in different ways.
If the screen reader UX is missing, ask UX for the required documentation before proceeding to the next step.
Step 3 - Read accessibility acceptance criteria
We write accessibility acceptance criteria for new components and features, as well as iterations, before the development phase. Read the accessibility acceptance criteria before proceeding to the next step.
Accessibility acceptance criteria defines conditions for factors:
- That play a key part in a component or feature being accessible
- That are at high risk of introducing an accessibility issue
If the accessibility acceptance criteria is missing, ask your team's business analyst for the criteria before proceeding to the next step.
Step 4 - Write HTML
You can now start to write some code. The first stage of this should include writing the required HTML. Follow the defined screen reader UX, using the front-end JavaScript library that your code base uses to build user interfaces, such as React.
Step 5 - Check with supported assistive technology
Checking your code little and often with assistive technology enables you to easily identify when and where any bugs are introduced or the screen reader UX is not met.
When the raw HTML can be output in the browser, check that the screen reader UX is as expected with supported assistive technology, and that no bugs are present. You can then add the required CSS and check again with assistive technology. Before writing any required front-end JavaScript and checking again.
- Write HTML
- Check with supported AT
- Add CSS
- Check with supported AT
- Add front-end JavaScript
- Check with supported AT
To save time you maybe tempted to leave checking with assistive technology until the end of your code writing. Doing this might not be time effective, espcically for more complicated components, which may be more time consuming to debug, if checking with AT is left until the end.
An accessiblity swarm should not be the first time the code is checked with assistive technology.
Step 6 - Write automated tests for accessibility
Write automated tests for accessibility where relevant, along with other automated tests. If your team uses a test driven development (TDD) approach, this step would take place just before writing the HTML.
Step 7 - Design and code review
When the ticket is code complete:
- Ask UX for a design review
- Request for the code to be reviewed by other engineers
When reviewing code, this should take into account if the code meets the defined screen reader UX and accessibility acceptance criteria.
Step 8 - Swarm accessibility checklist
After addressing all UX and code review comments hold an accessiblity swarm. On completion of the swarm and resolving any bugs, the component is then ready for Test.
Back to top