Team guide, How to write accessibility acceptance criteria
Defining accessibility acceptance criteria is one of the practices that helps us meet the BBC Mobile Accessibility Guidelines.
Accessibility acceptance criteria defines conditions for factors:
- That play a key part in a component or feature being accessible
- That are at high risk of introducing an accessibility issue
Write accessibility acceptance criteria where relevant, for new components and iterations of existing components before the development phase.
Step by step
We’ll take you step by step through how to write accessibility acceptance criteria for a component or feature.
Step 1 - Accessibility design review confirmation
Confirm if the component or feature you are writing criteria for has been through an accessibility design review. If this hasn’t taken place, ask UX to carry out a review before proceeding to the next step.
Step 2 - Gather documentation
Gather the following documentation. This will form a basis for writing the accessibility acceptance criteria:
- Documented visual user experience
- Documented screen reader UX
If something is missing, ask UX for all the required documentation before proceeding to the next step.
Step 3 - List key and high risk factors
Hold a Three Amigos session, including a business analyst, designer and accessibility champion. Then use the gathered documentation to make a list of factors:
- That play a key part in a component or feature being accessible
- That are at high risk of introducing an accessibility issue
Alongside the gathered documentation, use guidelines to help you, such as:
- BBC Mobile Accessibility Guidelines
- BBC GEL technical docs
- WCAG
- ARIA landmarks examples
- ARIA states and properties
- ARIA roles
- WAI-ARIA Authoring Practices
Note, you don't need to identify and list everything that would make the component or feature accessible. Your aim isn’t to reproduce guidelines.
Example list of key and high risk factors for a component
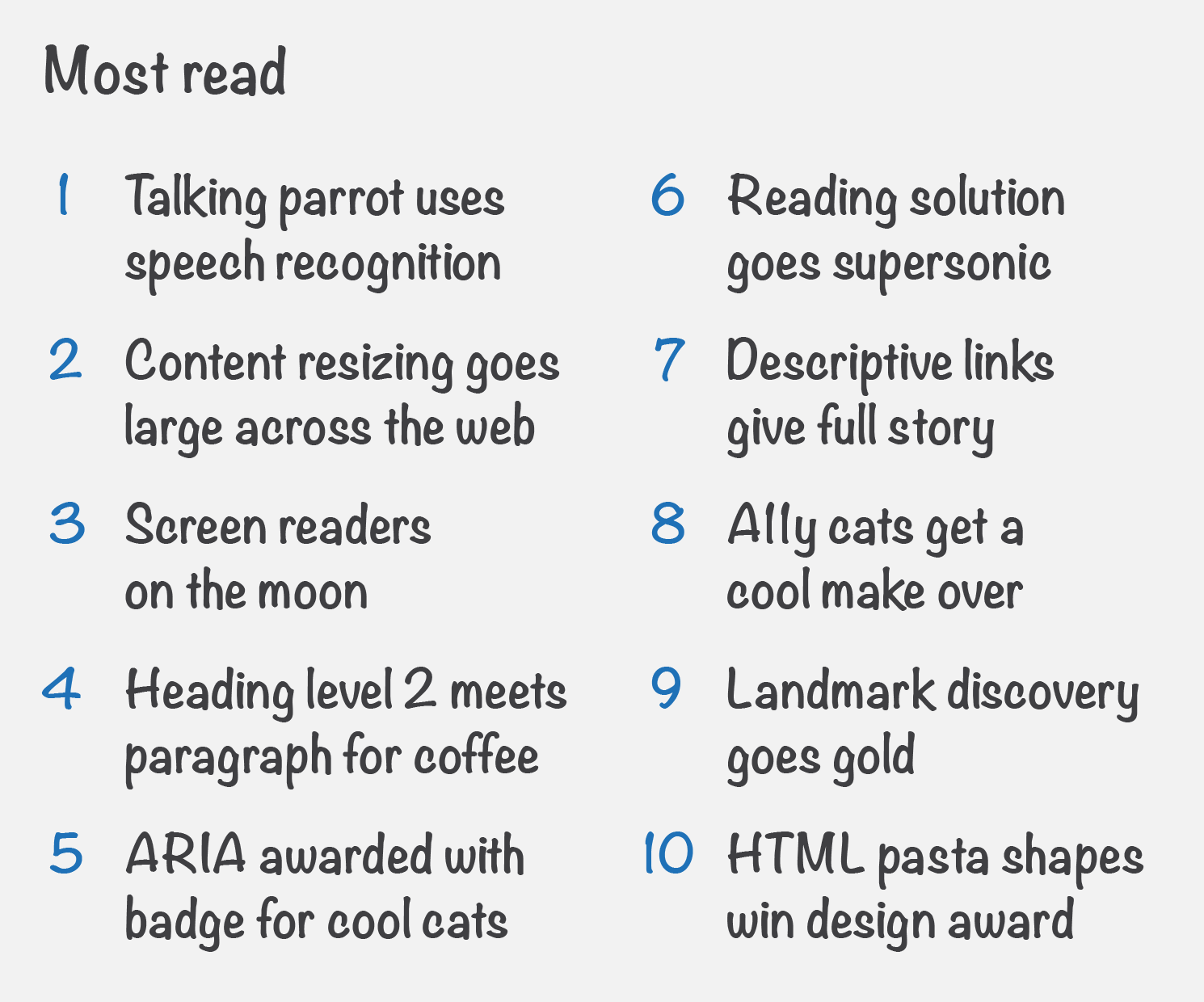
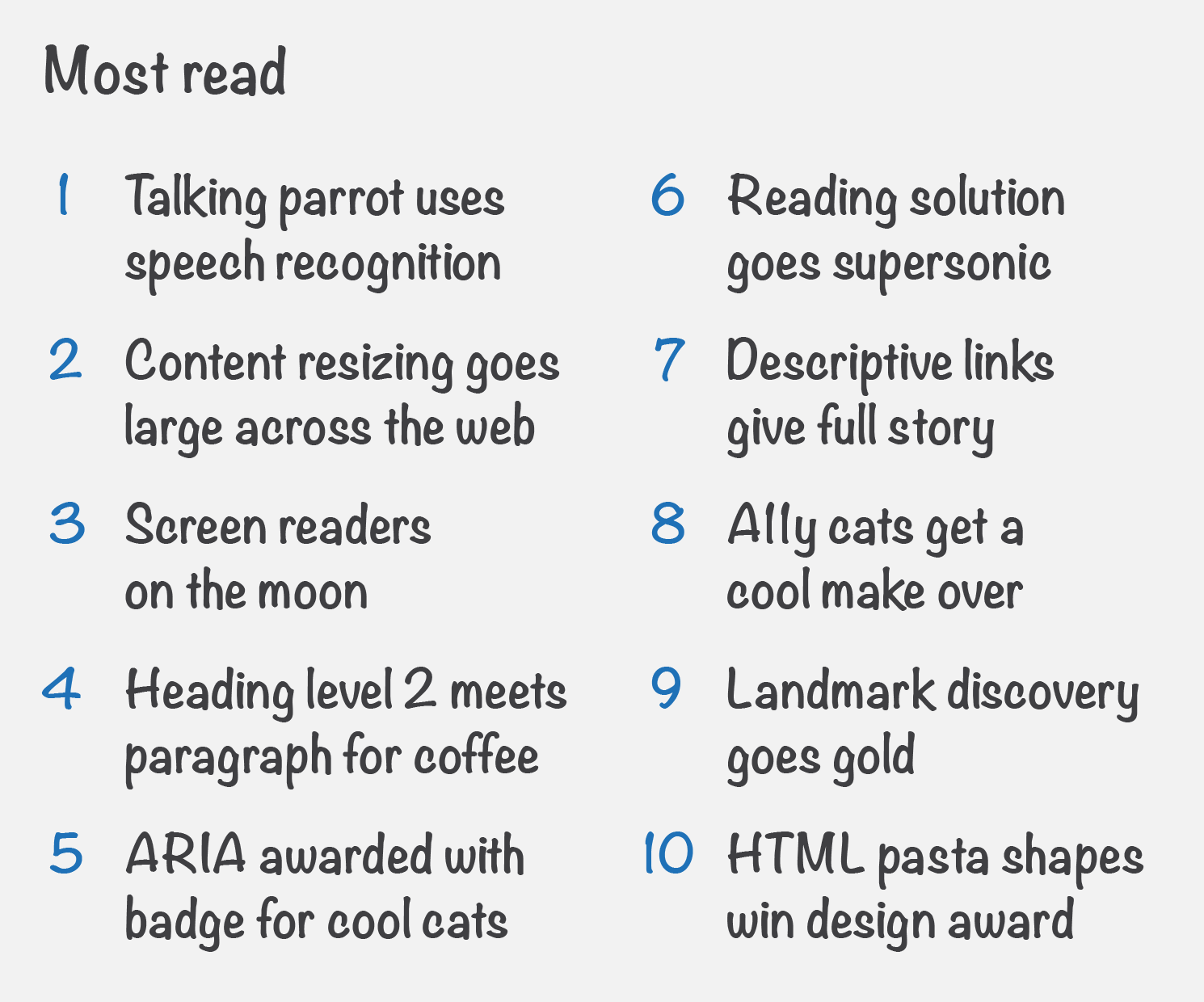
Using an ordered list component as an example, the identified key and high risk factors could be:
- List semantics for screen reader users
- List item numbers must be announced to screen reader users
- List item numbers must meet colour contrast levels (the colour used is not from the brand palette)
- When in 2 columns or more, each column reads from top to bottom

Examples of factors that could play a key part in a component being accessible
- Different elements - Are there any elements in the visual user experience that you don't have in the screen reader UX? For example, an element that might not be relevant or make sense, or an element that doesn't add anything to the user experience, for a screen reader user.
- Extra elements - Are there any extra elements in the screen reader UX that you don’t have in the visual user experience? Such as heading that isn't needed in the visual UX.
- Content order - Is the content order in the screen reader UX different to that of the visual user experience? For example, in a menu, a close button 'X' could be is visually displayed on the top right as is best practise, though it may not provide the best screen reader UX to have this content announced before the menu content.
- Native semantic roles - In a well designed visual user experience, a sighted user should be able to identify elements and their semantic roles along with any expected behaviours by simply looking at them. For example, when viewing an article, you can usually identify text that has a semantic role of heading because the font size of it is larger than that of surrounding text. For screen reader users you need to convey this in another way, for web content primarily by using semantic HTML elements.
- Announced content - In addition to the text content in the visual user experience, is there any extra text that should be announced to screen reader users? For example, to provide context, which might be obvious or not relevant in the visual user experience. Or text alternatives for images and icons.
- UX improvements - Does the screen reader UX include any UX improvements such as additional semantic roles or affordances? For example, a 'More' button may have a downwards arrow icon. This is a visual clue for sighted users. Giving a hint to the behaviour of the button upon activation. Does non-visual UX provide a comparable affordance for the button behaviour? Also consider states for relevant actionable elements, changes to language and any additional functionality that improves the UX.
- Landmarks - Does the component include any landmarks? Or should the component sit within a specific landmark?
Examples of factors that could be at high risk of introducing an accessibility issue
- Colour contrast - A component’s use of colour could increase the risk of introducing an accessibility issue. Imagine dark grey text on a light grey background, this may meet colour contrast levels. A slight change of shade to one of the greys, is at high risk of reducing colour contrast to an unacceptable level.
- Focus order - Does focus need to be moved on the users behalf after an in-page interaction? For example, if a ‘Show more updates’ button is activated and new content is inserted above the button, by default focus would remain on the button after activation, this would be a frustrating experience for assistive technology users, who would then have to identify the start of the new content and navigate to it. In this example, to improve the UX, focus should be moved on the users behalf to the new content upon activation of the button.
- Headings - Correct use of headings within components is important for screen reader users. A missing heading or change to a heading level is at risk of breaking a component or page heading structure.
- Hidden content - If content isn't hidden correctly, it's at high risk of introducing an accessibility issue. An example of this could be a collapsed menu. The menu items could be available to screen reader users when they aren't visible if not hidden correctly.
Step 4 - Write the scenarios
Write scenarios for all identified factors. Use the Given, When, Then approach that is used in Behaviour Driven Development. This format will help everyone in the team understand.
Things to remember:
- Use guidelines and documentation - Extract relevant rules or information. If appropriate link back to guidelines for reference.
- Don’t specify a solution - If the component styling or assistive technology changes, the criteria should still apply. Engineers will consider the best solution to achieve the defined criteria.
- Be consistent - If you have defined similar criteria before, replicate the format.
Example scenarios for a component
Using the identified list of key and high risk factors from the example in the previous step, the scenarios for an ordered list component could be:
- Given I use a screen reader
- When navigating to an ordered list
- Then it should be announced as a list
- Given I use a screen reader
- When navigating to a list item in an ordered list
- Then the text should be announced
- And it should be prefixed by the announcement of the list number
- Given I am viewing an ordered list
- When the list item number is a different colour to the text
- Then the number must meet the colour contrast ratio of 4.1:5
- Given I am viewing an ordered list
- When the list items are displayed in 2 columns or more
- Then columns must be displayed from left to right
- And read from top to bottom

Step 5 - Make everyone aware
The criteria should be visible to all the team, including technical and non-technical team members.
Note, this guide uses the GDS approach to defining accessibility acceptance criteria as a basis, there are other ways you could do this. Back to top